写在开始
前段时间网站全部静态文件都上了阿里云CDN,session存储和缓存交给了阿里云Redis,从此也走上了高逼格的道路,并成功装逼了一把。
相关文章:
阿里云(企业云解析DNS)让你的博客飞起来让你的博客飞起来")
但是,楼主觉的这还远远不够,在这个信息安全重于泰山的时代。谷歌的搜索和Chrome浏览器,早就 推动往HTTPS协议的过渡,提醒网站明文传输的HTTP“不安全”。同样,Facebook、Twitter也陆续加入了阵营。国内的百度也大魄力推进并规划HTTPS项目,也是希望产业界认识到“HTTP = 不安全”的严重性。
周围的很多小伙伴们也加入HTTPS的阵营,然而,我等屁民,网站怎么还好意思使用HTTP?(当然,对于我小小的博客而言,有必要么?有必要么?有必要么?哈哈哈,真没必要,真没必要,真没必要)。
HTTPS简介
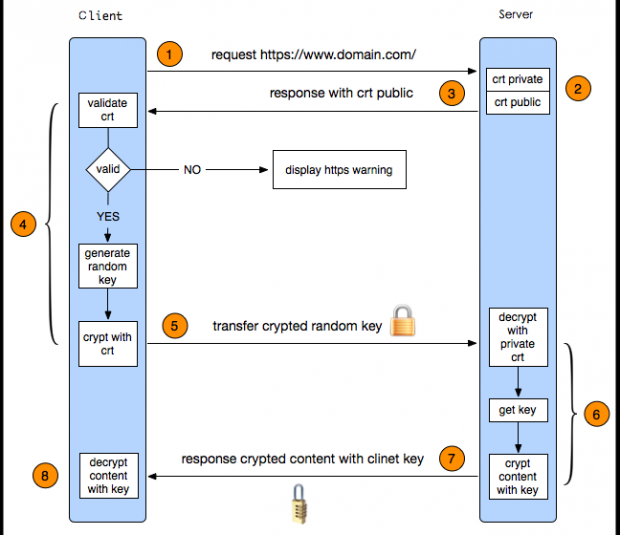
HTTPS其实是有两部分组成:HTTP + SSL / TLS,也就是在HTTP上又加了一层处理加密信息的模块。服务端和客户端的信息传输都会通过TLS进行加密,所以传输的数据都是加密后的数据。具体是如何进行加密,解密,验证的,且看下图。

相关环境
操作系统:Linux centos 6.5
Web服务器:nginx/1.10.3
博客程序:Typecho
内容分发:阿里云CDN
阿里云证书服务
常见问题:https://help.aliyun.com/knowledge_list_page/42212/2.html
不要感谢我 请叫我雷锋。

申请SSL证书
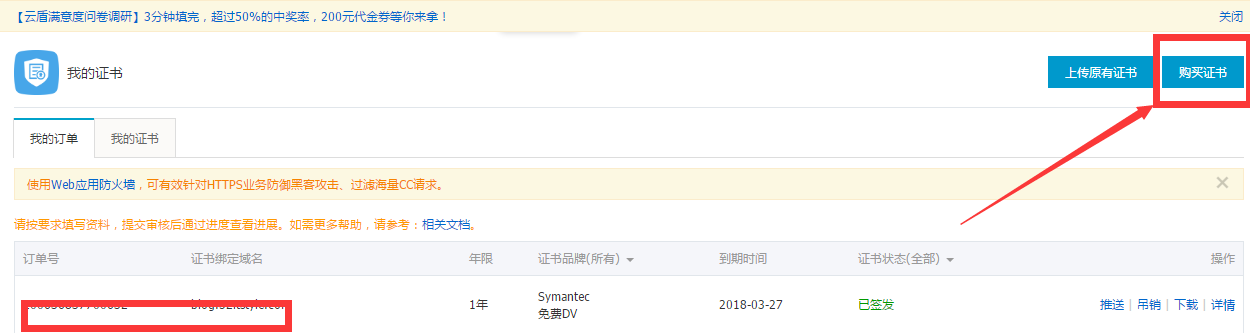
阿里云控制台-安全(云盾)-证书服务。
点击右上角的购买证书即可,这里大家可以选择免费型DV SSL。免费数字证书,最多保护一个明细子域名,不支持通配符,一个阿云帐户最多签发20张免费证书。证书品牌:赛门铁克是 SSL/TLS 证书的领先提供商,为全球一百多万台网络服务器提供安全防护。选择赛门铁克后,证书颁发机构 (CA) 将妥善保护您的网站和信誉,让您安枕无忧。

好了,至于如何购买,如何签发,这里就不做过多的介绍。傻瓜操作,跟淘宝下单一样,老太太都会。当然,这里要注意的一点是,证书不会立即签发,配置好以后,需要稍等片刻(一般10-30分钟的样子,有时候更快)。
配置SSL证书
推送CDN
由于使用了阿里云的CDN,阿里云证书也提供了相关的推送服务。点击列表推送按钮,如下:

下载证书
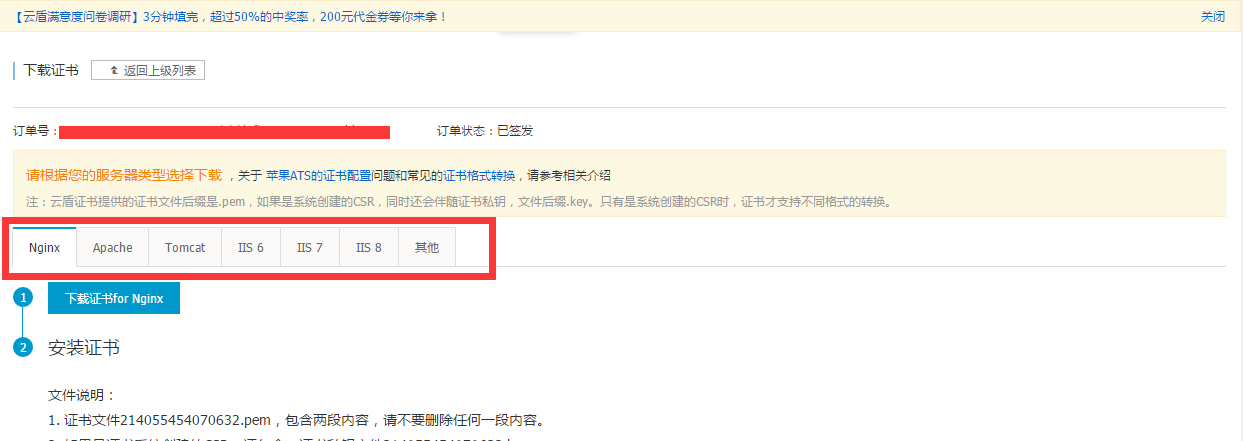
阿里云为各种Web服务器都提供了相应的证书,点击列表下载,如下:

配置Nginx
上传证书到执行目录,由于是针对Typecho博客程序的一些伪静态配置,可能不尽相同,如下是相关conf配置:
server{
#监听的443端口
listen 443;
server_name blog.52itstyle.com;
index index.php;
ssl on;
#证书路径 星号替换成自己的就ok
ssl_certificate /usr/local/nginx/cert/2140******80632.pem;
#私钥路径
ssl_certificate_key /usr/local/nginx/cert/2140******0632.key;
#缓存有效期
ssl_session_timeout 5m;
#可选的加密算法,顺序很重要,越靠前的优先级越高.
ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:ECDHE:ECDH:AES:HIGH:!NULL:!aNULL:!MD5:!ADH:!RC4;
#安全链接可选的加密协议
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
ssl_prefer_server_ciphers on;
root /mnt/www/domains/blog.52itstyle.com;
error_page 404 /404.html;
#Custom rules Start
if (-f $request_filename/index.html){
rewrite (.*) $1/index.html break;
}
if (-f $request_filename/index.php){
rewrite (.*) $1/index.php;
}
if (!-f $request_filename){
rewrite (.*) /index.php;
}
#Custom rules End
location = /500.html {
root /usr/share/nginx/html;
}
location ~ \.php$ {
fastcgi_pass 127.0.0.1:9000;
include fastcgi_params;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
access_log /usr/local/nginx/logs/blog.52itstyle.com.access.log main;
}
location ~ /\.ht {
deny all;
}
}
Typecho设置
登录Typecho后台 -> 设置 -> 基本设置 -> 站点地址改成https的域名是必须的。
编辑Typecho站点根目录下的文件config.inc.php加入下面一行配置,否则网站后台还是会调用HTTP资源。
/** 开启HTTPS */
define('__TYPECHO_SECURE__',true);由于Chrome浏览器对HTTPS要求较高,其他浏览器已经显示小绿锁,但是Chrome还是有警告提示。这时候你只需F12查看,如果存在url连接还是http请求谷歌下就不会显示小绿锁。
- 如果使用了第三方模版,登录Typecho后台 ->控制台-> 外观 ->设置外观 -> cdn镜像地址改成https的域名。
- 如果你使用的是原生评论,评论表单的action地址还是HTTP,找到站点主题目录下的comments.php文件,并搜索$this->commentUrl(),将其替换为:echo str_replace("http","https",$this->commentUrl()); 最后保存(还好使用的是畅言,已经接入HTTPS了)。
- 阿里云的CDN 400地址居然是HTTP,显然不符合要求,暂时去掉了。
- 文章中的图片地址居然是绝对路径,由于以前是HTTP,所以还要替换一下数据库部分内容,执行以下语句(替换成自己的URL即可)
UPDATE `blog`.`typecho_contents` SET TEXT=REPLACE (TEXT,'http://blog.52itstyle.com','https://blog.52itstyle.vip') ;HTTP重定向到HTTPS
好了,到此为止,重启Nginx,你的网站已经可以跑在HTTPS上面了。但是这样HTTP的方式还是可以访问的,我们可以通过WEB服务器(Ningx)将80端口(HTTP)重定向到443端口(HTTPS),强制全站HTTPS。当然,本人并没有配置成功,不是无法访问就是重定向次数过多,不知道是否与CDN有关?逗比了不想捯饬了,如有人配置成功,敬请告之。
目前的解决方案,在公用header.php中添加如下JS代码:
<script type="text/javascript">
var url = window.location.href;
if (url.indexOf("https") < 0) {
url = url.replace("http:", "https:");
window.location.replace(url);
}
</script>配置成功
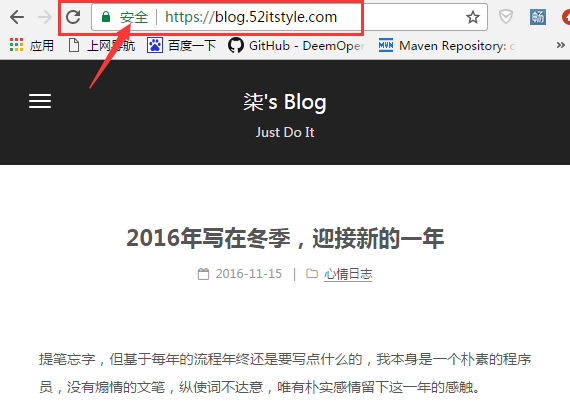
按照以上流程,基本不会出现问题了,清除浏览器缓存访问下自己的网站,浏览器会显示安全的小绿锁标识。

好了,配置成功以后,有没有一种被绿绿的感觉?

有时候就要敢于背上超出自己预料的包袱,真的努力后,你会发现自己要比想象的优秀很多。