
前言
随着互联网的发展,无论是web服务还是移动APP越来越多的都集成了第三方支付(支付宝、微信、银联)。通常作为服务提供方,支付成功以后都会有一个后端回调URL来通知是否调用者是否支付成功,这个URL必须是公网环境,并且可以被访问到。然而在实际开发测试环境中,我们一般都是在内网开发,所以说对于支付测试是一件比较麻烦的事情。
内网穿透
这时候,我们就需要内网穿透服务来解决第三方服务无法回调的问题了,下面我们来稍微盘点那些流行的内网穿透技术。
Ngrok
ngrok 是一个反向代理,通过在公共的端点和本地运行的 Web 服务器之间建立一个安全的通道。ngrok 可捕获和分析所有通道上的流量,便于后期分析和重放(百度百科)。
- 优点:使用方便,Docker容器化,配置简单,各平台支持,也可以自己搭建服务器
- 缺点:ngrok 是一个开源程序,官网服务在国外,国内访问国外速度慢。1.7+以后不再开源,收费才是持续发展的动力
国内也有相应的ngrok服务 natapp、frp、nat123端口映射、内网通、花生壳等等,这里就不一个个介绍了,有兴趣的可以自行谷歌,毕竟今天的主角是Ngrok。
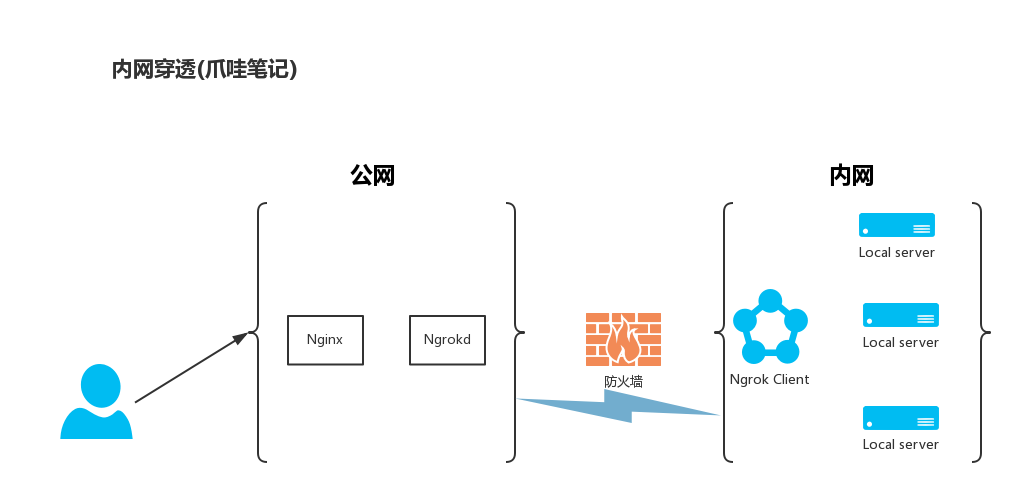
下面一张图我们来了解一下Ngrok的穿透流程:

环境说明
云服务器Linux(centos7.4)、Nginx、Docker、hteen/ngrok Docker镜像,备案域名一枚
安装说明
这里省去了Docker安装说明,请自行安装Docker。
获取ngrok镜像:
docker pull hteen/ngrok启动
- 我们需要挂载宿机目录(E.g /data/ngrok)到容器的/myfiles目录
- 第一次运行,它将会在/data/ngrok目录下生成二进制文件和CA证书
sudo docker run --rm -it -e DOMAIN="ngrok.52itstyle.com" -v /data/ngrok:/myfiles hteen/ngrok /bin/sh /build.sh安装成功会出现以下提示(省略中间过程):
Generating RSA private key, 2048 bit long modulus
.............................+++
.............................+++
e is 65537 (0x10001)
Generating RSA private key, 2048 bit long modulus
...............................+++
...............................+++
go get -tags 'release' -d -v ngrok/...
go install -tags 'release' ngrok/main/ngrok
build ok !客户端和服务端生成在/data/ngrok/bin目录下:
bin/ngrokd 服务端
bin/ngrok linux客户端
bin/darwin_amd64/ngrok osx客户端
bin/windows_amd64/ngrok.exe windows客户端启动Ngrok server
由于ngrok默认使用80和443端口,这里我们使用Nginx服务做转发,通过端口映射的方式访问Docker容器(参考docker-compose.yml配置)。
docker run -idt --name ngrok-server \
-v /data/ngrok:/myfiles \
-p 8082:80 \
-p 4432:443 \
-p 4443:4443 \
-e DOMAIN='ngrok.52itstyle.com' hteen/ngrok /bin/sh /server.sh启动之后需要在nginx.conf 添加两条反向代理配置(HTTPS请求自行配置):
server {
listen 80;
server_name ngrok.52itstyle.cn *.ngrok.52itstyle.com;
location / {
proxy_redirect off;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_pass http://127.0.0.1:8082;
}
}配置DNS解析
服务启动后,要想正常运行,我们还需要添加两条A记录到云服务器(替换成自己的IP地址):

启动Ngrok client
首先从data/ngrok/bin目录下载各个环境下的客户端。
windows 环境
首先创建一个ngrok.cfg配置文件:
server_addr: "ngrok.52itstyle.com:4443"
trust_host_root_certs: false使用cmd命令切换到对应的目录下,然后执行以下命令:
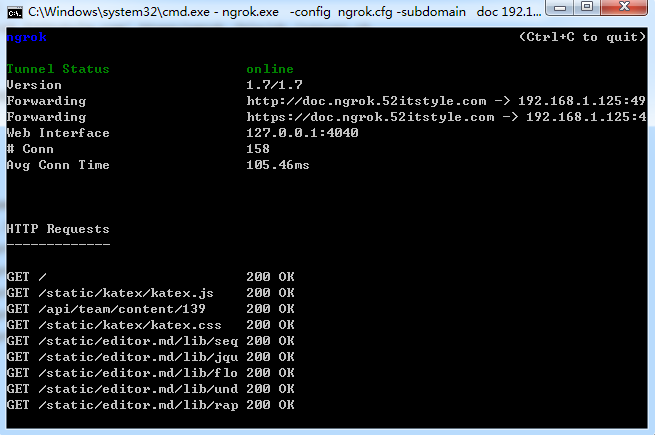
ngrok.exe -config ngrok.cfg -subdomain doc 192.168.1.125:4999如果出现以下界面,说明安装成功:

Linux 环境
奇了个怪怪,linux下运行一直报以下错误,然并不清楚什么原因,有知道的小伙伴还望告知:
-bash: ./ngrok: /lib/ld-musl-x86_64.so.1: bad ELF interpreter: 没有那个文件或目录注意事项
- 防火墙需要开放4443端口,否则是无法连接成功的
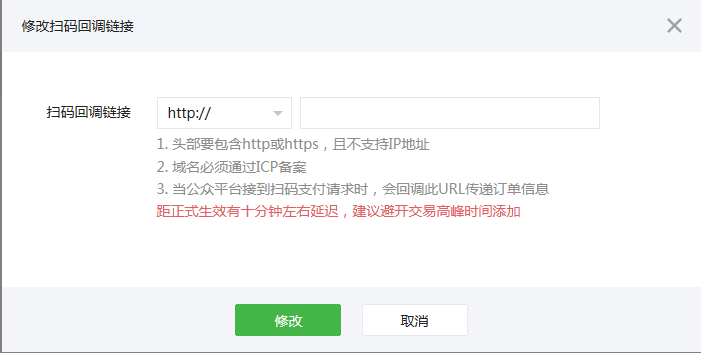
- 微信二维码支付回调是需要域名认证的(后台只能录入一个URL),这个有点坑!!!

最后推荐一款支付宝,微信,银联详细代码案例:https://gitee.com/52itstyle/spring-boot-pay
参考
https://hub.docker.com/r/hteen/ngrok/
https://hteen.cn/docker/docker-ngrok.html
https://github.com/hteen/docker-ngrok
https://gitee.com/52itstyle/spring-boot-pay

