写在开始
其实之前对前后端分离研究过一段时间,中间由于项目进度耽搁也就不了了之了,最近项目中部分使用到了Vue,恰逢前端小伙伴们居然说要使用这个东西,也许是前端的工作的确有点太乏味了,他们想找点新鲜感。
目前我们前后端开发配比是1:5的样子,前端负责提供静态页面,后端负责后台开发以及前台数据渲染以及效果展示,从工作量上以及人员分配上来说还是比较合理的。
那么问题来了,如果前端真想找新鲜感,在不增加人手的情况下,他们的新鲜感很可能会被进度拖入无尽的深渊。对于后端开发来说,我们一般开发一个功能,后台和前台工作量的比例一般会是1:3,甚至会更高(排除简单的增删查改和套模版)。
尽管前后端分离已是趋势,但是对于大部分中小公司,特别是只有20-30人的开发团队,前后端分离可能会是个大坑,如果没准备好,入坑请慎重。
准备环境
在用 Vue.js 构建大型应用时推荐使用 NPM 安装,NPM 能很好地和诸如 Webpack 或 Browserify 模块打包器配合使用。Vue.js 也提供配套工具来开发单文件组件。
安装Node.js以及npm包管理器:https://nodejs.org/en/
国外网址可能有点卡,可以看点比的,慢慢等待就是了,
下载成功后,与安装普通软件一样下一步就可以。
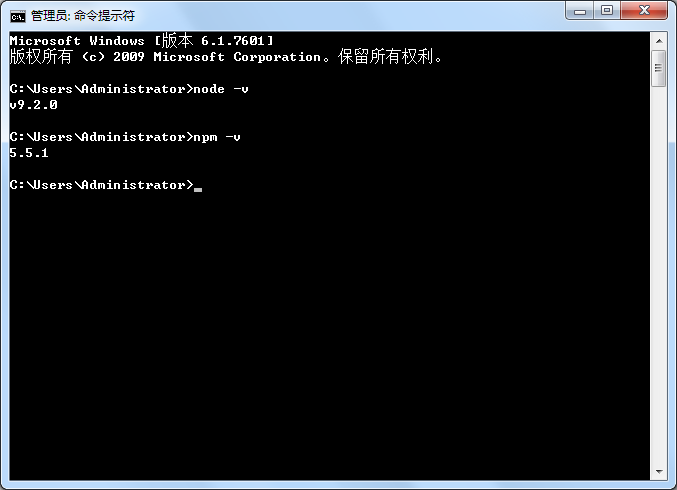
安装完成之后,打开命令行工具,输入 node -v,如下图,如果出现相应的版本号,则说明安装成功。

由于npm资源是国外的,对于国内用户来说,你懂的,速度慢并且会导致npm安装依赖包的时候失败,所有我还需要npm的国内镜像---cnpm:https://npm.taobao.org/
安装cnpm:
npm install -g cnpm --registry=http://registry.npm.taobao.org持久使用:
npm config set registry http://registry.npm.taobao.org
// 配置后可通过下面方式来验证是否成功
npm config get registry
// 或
npm info express安装webpack:
cnpm install webpack -g安装vue-cli脚手架构建工具:
cnpm install --global vue-cliVue项目
执行一下命令:
vue init webpack first_vue命令的意思是初始化一个项目,其中webpack是构建工具,也就是整个项目是基于webpack的。first_vue是整个项目文件夹的名称,这个文件夹会自动生成在你指定的目录中。
安装项目所需的依赖(项目下会多出一个node_modules文件夹):
cnpm install 安装 vue 路由模块vue-router和网络请求模块vue-resource:
cnpm install vue-router vue-resource --save运行测试项目:
npm run dev打包项目(项目下会多出一个dist文件夹):
npm run build切换到dist目录我们会发现有一个static文件夹和index.html文件,这时候我们可以直接访问index.html页面的,但是由于路径问题可能会导致访问不成功。
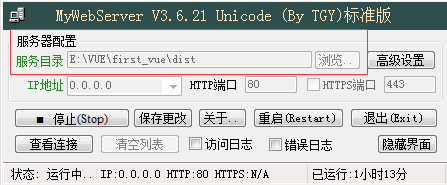
建议下载一个MyWebServer3621小型web服务器进行测试:

浏览器中输入:http://localhost/