
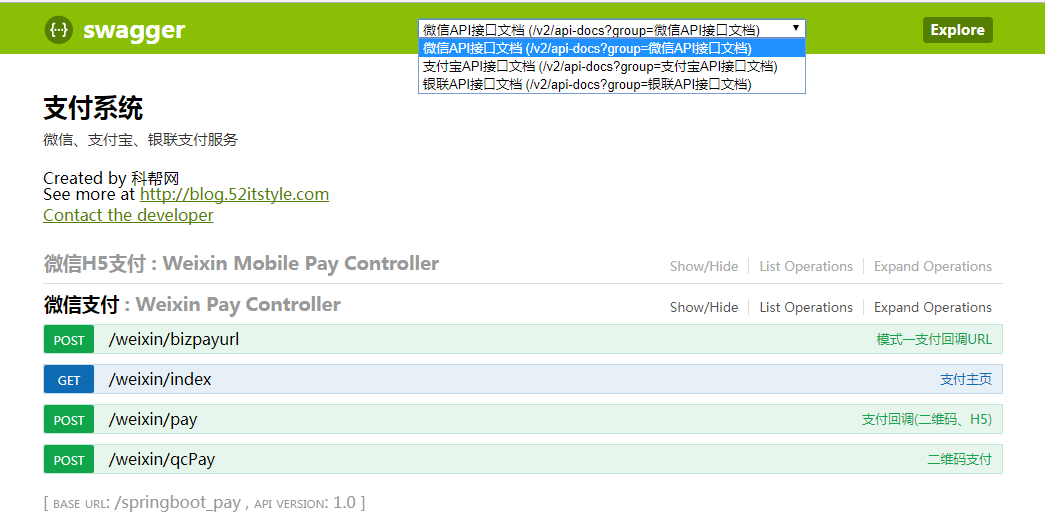
前段时间整合过的一个支付服务,由于使用了Spring Boot快速开发,但是又懒得写详细的文档介绍,便顺手就把Swagger整合进来了,对支付服务进行分组API展示,如上图。
简介
Swagger 是一个规范和完整的框架,用于生成、描述、调用和可视化 RESTful 风格的 Web 服务。总体目标是使客户端和文件系统作为服务器以同样的速度来更新 。接口的方法,参数和模型紧密集成到服务器端的代码,允许API来始终保持同步。Swagger 让部署管理和使用功能强大的API从未如此简单。
在实际开发过程中,我们的RESTful API就有可能要面对多个开发人员或多个开发团队:IOS开发、Android开发、Web开发等。为了减少与其他团队平时开发期间的频繁沟通成本,传统做法我们会创建一份RESTful API文档来记录所有接口细节,然而这样的做法有以下几个问题:
- 由于接口众多,并且细节复杂(需要考虑不同的HTTP请求类型、HTTP头部信息、HTTP请求内容等),高质量地创建这份文档本身就是件非常吃力的事,下游的抱怨声不绝于耳
- 随着时间推移,不断修改接口实现的时候都必须同步修改接口文档,而文档与代码又处于两个不同的媒介,除非有严格的管理机制,不然很容易导致不一致现象
而swagger完美的解决了上面的几个问题,并与Spring boot程序配合组织出强大RESTful API文档。它既可以减少我们创建文档的工作量,同时说明内容又整合入实现代码中,让维护文档和修改代码整合为一体,可以让我们在修改代码逻辑的同时方便的修改文档说明。另外Swagger2也提供了强大的页面测试功能 来调试每个RESTful API。
添加Swagger2依赖
<!-- swagger2 文档 截止目前 为最新版本 -->
<dependency>
<groupId>io.springfox</groupId>
<artifactId>springfox-swagger2</artifactId>
<version>2.7.0</version>
</dependency>
<dependency>
<groupId>io.springfox</groupId>
<artifactId>springfox-swagger-ui</artifactId>
<version>2.7.0</version>
</dependency>创建Swagger2配置类
在Application.java同级包下创建Swagger2的配置类。
@Configuration //让Spring来加载该类配置
@EnableSwagger2 //启用Swagger2
public class Swagger2 {
@Bean
public Docket alipayApi() {
return new Docket(DocumentationType.SWAGGER_2)
.groupName("支付宝API接口文档")
.apiInfo(apiInfo())
.select()
.apis(RequestHandlerSelectors.basePackage("com.itstyle.modules.alipay"))
.paths(PathSelectors.any()).build();
}
@Bean
public Docket weixinpayApi() {
return new Docket(DocumentationType.SWAGGER_2)
.groupName("微信API接口文档")
.apiInfo(apiInfo())
.select()
.apis(RequestHandlerSelectors.basePackage("com.itstyle.modules.weixinpay"))
.paths(PathSelectors.any()).build();
}
@Bean
public Docket unionpayApi() {
return new Docket(DocumentationType.SWAGGER_2)
.groupName("银联API接口文档")
.apiInfo(apiInfo())
.select()
.apis(RequestHandlerSelectors.basePackage("com.itstyle.modules.unionpay"))
.paths(PathSelectors.any()).build();
}
private ApiInfo apiInfo() {
return new ApiInfoBuilder()
.title("支付系统")
.description("微信、支付宝、银联支付服务")
.termsOfServiceUrl("http://blog.52itstyle.com")
.contact(new Contact("科帮网 ", "http://blog.52itstyle.com", "345849402@qq.com"))
.version("1.0").build();
}
}添加API注解
API说明:
/**
swagger2使用说明:
@Api:用在类上,说明该类的作用
@ApiOperation:用在方法上,说明方法的作用
@ApiIgnore:使用该注解忽略这个API
@ApiImplicitParams:用在方法上包含一组参数说明
@ApiImplicitParam:用在@ApiImplicitParams注解中,指定一个请求参数的各个方面
paramType:参数放在哪个地方
header-->请求参数的获取:@RequestHeader
query-->请求参数的获取:@RequestParam
path(用于restful接口)-->请求参数的获取:@PathVariable
body(不常用)
form(不常用)
name:参数名
dataType:参数类型
required:参数是否必须传
value:参数的意思
defaultValue:参数的默认值
@ApiResponses:用于表示一组响应
@ApiResponse:用在@ApiResponses中,一般用于表达一个错误的响应信息
code:数字,例如400
message:信息,例如"请求参数没填好"
response:抛出异常的类
@ApiModel:描述一个Model的信息(这种一般用在post创建的时候,使用@RequestBody这样的场景,请求参数无法使用@ApiImplicitParam注解进行描述的时候)
@ApiModelProperty:描述一个model的属性
*/代码实现:
/**
* 银联支付
* 创建者 科帮网
* 创建时间 2017年8月2日
*/
@Api(tags ="银联支付")
@Controller
@RequestMapping(value = "unionpay")
public class UnionPayController {
private static final Logger logger = LoggerFactory.getLogger(AliPayController.class);
@Autowired
private IUnionPayService unionPayService;
@ApiOperation(value="银联支付主页") @RequestMapping(value="index",method=RequestMethod.GET)
public String index() {
return "unionpay/index";
}
@ApiOperation(value="电脑支付")
@RequestMapping(value="pcPay",method=RequestMethod.POST)
@ApiImplicitParam(name = "product", value = "产品信息", required = true, dataType = "Product")
public String pcPay(Product product,ModelMap map) {
logger.info("电脑支付");
product.setPayWay(PayWay.PC.getCode());
String form = unionPayService.unionPay(product);
map.addAttribute("form", form);
return "unionpay/pay";
}
@ApiIgnore//使用该注解忽略这个API
@ApiOperation(value="手机H5支付")
@RequestMapping(value="mobilePay",method=RequestMethod.POST)
public String mobilePay(Product product,ModelMap map) {
logger.info("手机H5支付");
product.setPayWay(PayWay.MOBILE.getCode());
String form = unionPayService.unionPay(product);
map.addAttribute("form", form);
return "unionpay/pay";
}
}
访问
配置完成后,我们重启服务,访问地址 http://localhost:8080/项目名/swagger-ui.html,如:
http://localhost:8080/springboot_pay/swagger-ui.html完整项目案例可查看 支付服务。

