写在开始
上一篇 微服务架构实践之邮件通知系统改造,有简单的提到过如果使用Thymeleaf生成邮件模版。今天来跟大家详细的聊一聊,如何优雅的生成邮件内容。
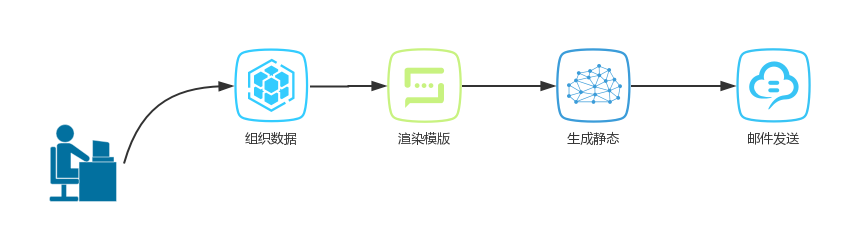
实现流程

Thymeleaf
首先,我们先了解一下Thymeleaf 究竟是个什么东西。简单说, Thymeleaf 是一个跟 Velocity、FreeMarker 类似的模板引擎,它可以完全替代 JSP 。相较与其他的模板引擎,它有如下四个极吸引人的特点:
- Thymeleaf 在有网络和无网络的环境下皆可运行,即它可以让美工在浏览器查看页面的静态效果,也可以让程序员在服务器查看带数据的动态页面效果。这是由于它支持 html 原型,然后在 html 标签里增加额外的属性来达到模板+数据的展示方式。浏览器解释 html 时会忽略未定义的标签属性,所以 thymeleaf 的模板可以静态地运行;当有数据返回到页面时,Thymeleaf 标签会动态地替换掉静态内容,使页面动态显示。
- Thymeleaf 开箱即用的特性。它提供标准和spring标准两种方言,可以直接套用模板实现JSTL、 OGNL表达式效果,避免每天套模板、该jstl、改标签的困扰。同时开发人员也可以扩展和创建自定义的方言。
- Thymeleaf 提供spring标准方言和一个与 SpringMVC 完美集成的可选模块,可以快速的实现表单绑定、属性编辑器、国际化等功能。
- 由于微服务的盛行,Thymeleaf也是SpringBoot以及相关书籍中大量推荐的一种现代化模板技术。
服务配置
导入相关jar包
<!-- thymeleaf 模版引擎 -->
<dependency>
<groupId>org.thymeleaf</groupId>
<artifactId>thymeleaf</artifactId>
<version>3.0.0.RELEASE</version>
</dependency>
<dependency>
<groupId>org.thymeleaf</groupId>
<artifactId>thymeleaf-spring4</artifactId>
<version>3.0.0.RELEASE</version>
</dependency> 注入配置spring-context.xml
<!-- 模版 -->
<bean id="templateEngine" class="org.thymeleaf.spring4.SpringTemplateEngine">
<property name="templateResolvers">
<set>
<ref bean="templateResolver" />
</set>
</property>
</bean>
<bean id="templateResolver" class="org.thymeleaf.spring4.templateresolver.SpringResourceTemplateResolver">
<property name="prefix" value="/WEB-INF/templates/" />
<property name="suffix" value=".html" />
<property name="templateMode" value="HTML" />
</bean>编写模版example.html
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>邮件主题</h1>
<ul>
<li th:text="${email.subject}">科帮网</li>
<li th:text="${email.content}">充值成功</li>
<li th:text="${email.kvMap.key}">这是个钥匙</li>
</ul>
</body>
</html>发送类实现SendMailServiceImpl.java
public class SendMailServiceImpl implements ISendMailService {
private static final Logger LOG = LogManager.getLogger(SendMailServiceImpl.class.getName());
@Autowired
private SpringTemplateEngine templateEngine;
@Override
public String sendMail(MailParameter params) {
String message = Constants.SUCCESS;
try {
//构造上下文(Model)
Context context = new Context();
context.setVariable("email", params);
//构造静态文件地址
String result = UUID.randomUUID().toString()+".html";
FileWriter write = new FileWriter(Constants.TEMP+result);
//构造模板引擎并渲染
templateEngine.process(params.getTemplate(), context, write);
params.setTemplate(result);
message = MailUtil.sendEmail(params);
} catch (Exception e) {
LOG.error("邮件:{} 发送异常{}",params.getEmail(),e);
message = Constants.FAIL;
}
return message;
}
}
当然这里只是提供了部分代码实现,比如实体类,邮件发送工具类并未罗列。还有就是关于Thymeleaf 标签的一些实用说明,网上很多,请自行百度。

